Hello friends, in today's article, I'd be writing about my understanding of dequeue data structure, which would be helpful to us in one way or the other.
Recently, I have been reading and practising Data structure and algorithm in javascript, and one of the data structure, I came across that got me into making more research on it is the dequeue data structure.
So now let's get to know what this structure is, Dequeue is a data structure that allows both insertion and deletion of an element from both ends of a list.

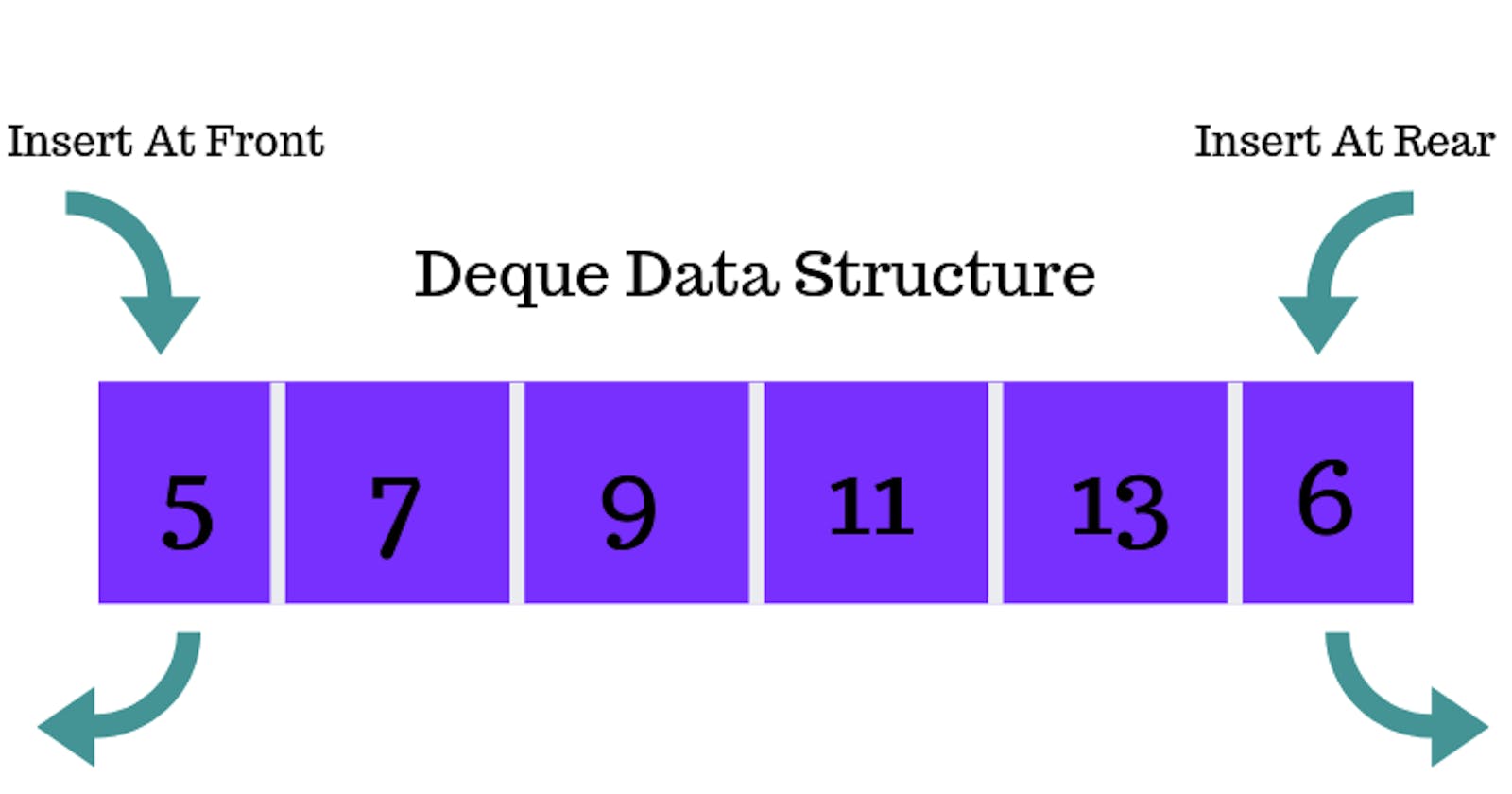
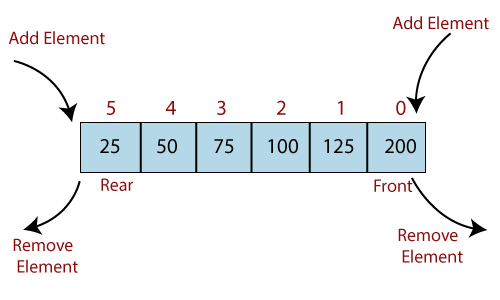
The diagram above shows us clearly what a dequeue structure looks like. Dequeue can also be seen as the combination of Queues (FIFO = first in first out) and Stack (LIFO = last in first out) operations. Stacks and Queues are one ended operations, unlike the dequeue which is a double-ended operation because of what it does.
In the Dequeue system, we have the rear (i.e the end of a list) and front (which is the beginning). Elements can either be added from the front or from the rear and also can be removed vice-versa.
Now I'd drop a code snippet to show you how the dequeue data structure can be implemented in Javascript,
function Deque() {
this.addFront = addFront
this.removeFront = removeFront
this.addBack = addBack
this.removeBack = removeBack
this.arr = []
this.size =size
}
function size(){
return this.arr.length // returns the length of the list
}
function addFront(el) {
return this.arr.unshift(el) // Adds an element to the beginning of the list
}
function addBack(el){
return this.arr.push(el) // Adds an element to the rear(end) of the list
}
function removeFront(el){
return this.arr.shift(el) // Removes element from the beginning of the list
}
function removeBack(el){
return this.arr.pop(el) // Removes element from the end of the list
}
The above code snippet creates a dequeue constructor and also chains different methods which we'd use to execute our operations.
let test = new Deque();
test.addFront('apple');
test.addFront('melon');
test.addBack('ragna')
test.arr // ['ragna', 'apple', 'melon']
test.size() // 3
test.removeBack() // pops out 'ragna'
test.arr // ['apple', 'melon']
Now we know how this operation work using Javascript. Let's try to implement a palindrome checker using the dequeue system
function palindrome(str){
let myQueue = new Deque();
for(let i = 0; i < str.length; i++){
myQueue.addBack(str[i])
}
let isEqual = false;
while(myQueue.size() > 1){
let front = myQueue.removeFront();
let back = myQueue.removeBack();
if(front === back){
isEqual = true;
}
}
return isEqual
}
console.log(palindrome('racecar')) // true
And this is how we implement a palindrome checker using a dequeue data structure in javascript. I hope you were able to learn one or two from this article. Kindly leave a reply or a like if you learnt something new thanks 😉.